ブログを書くようになり、内部アンカーリンクという言葉を知りました。今回は、AFFINGER6でのアンカーリンクの設定方法です。
ネット検索をして目次を押すと、見たい箇所に飛ぶアレって便利だよな~そういえばアレってなんだろう…
こうして気にはしていたものの、たいして調べもせずに完成した記事を操作ミスにより真っ白にした、Kanoeの実体験を踏まえてお伝えします(⊙ˍ⊙)
本記事の目次:
▼アレってなんて呼ぶの?アレの正体とは...
▼とりあえずリンクすればいけるでしょ!
▼どうやるの?内部アンカーリンク設定方法
▼ブログ初心者でもできる内部アンカーリンク設定方法まとめ
▼アレってなんて呼ぶの?アレの正体とは...
見たい箇所にワープしてくれる魔法のような動き...実は『内部アンカーリンク(ページ内リンク)』と呼びます。
アンカーを配置することにより、そのページ内で指定された位置までリンク(つなげる)してくれる優れた機能です。
▼とりあえずリンクすればいけるでしょ!
リンクするっていうのは分かった!
ってことは、🔗ボタンを押して設定すればいけるな✨
という浅はかな考えのもと実行することになります。
検索すると、リンク元を「#英数字」で設定して、リンク先には「英数字」だけで登録すれば完了ってかいてある。
めっちゃ簡単や!はい、ポチポチッ。
わーい、リンクして投稿完了!初めて長い記事書いたなぁ~。
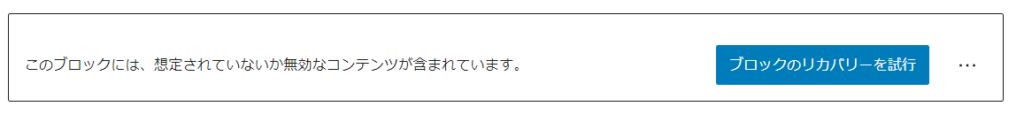
投稿した記事を確認すると...
ページが見つかりませんと。
あれ?何か足りなかったかな?と編集ページに戻ると。。。
タイトル以外の記事がすべて消えていました。ここでやっと、ちゃんと調べようと心に誓います。


頑張って書いた記事が消えてしまうなんて悲しいです・・・でも諦めないぞ!!
▼どうやるの?内部アンカーリンク設定方法
※今回はAFFINGER6でのやり方です
①アンカー先を準備します:飛びたい場所の設定方法
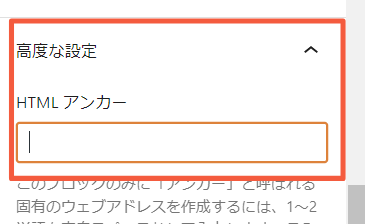
▼ブロックを選ぶと右下に高度な設定というボタンがあります。
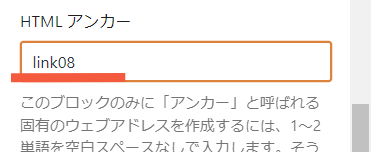
▼その中のHTMLアンカーに英数字を組み合わせた文字を入力します(link1、link2とか自分が分かればOK)



▲このような感じです
これで、アンカー先(飛びたい場所)の設定完了!
例:link08でやってみます
②リンク元を準備します:閲覧者がクリックする場所
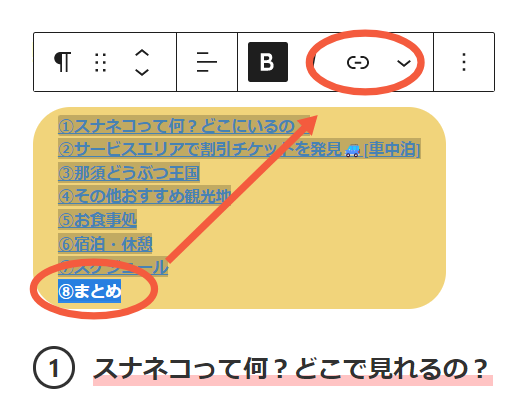
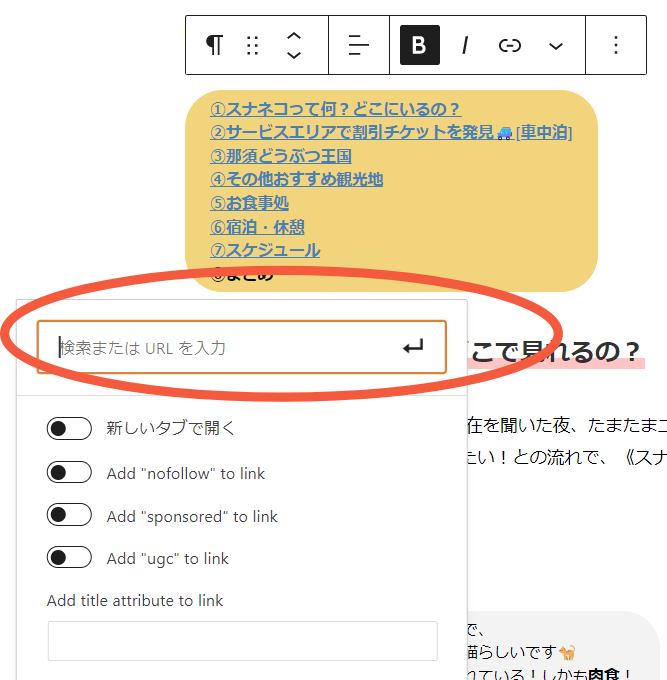
▼リンク元を選択して、🔗ボタンを押します。
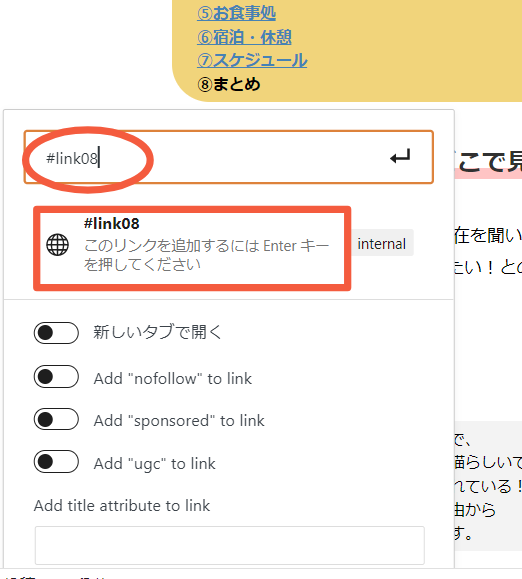
▼「検索またはURLを入力」の箇所に#と先ほど作成したHTMLアンカーを入力します➡
※#を必ずつけて下さい
例:#link08
▼入力を確認できたらintemalキーを押します



これで、リンク先とリンク元が結びついて、アンカーリンクの設定完了です!
▼ブログ初心者でもできる内部アンカーリンク設定方法まとめ
AFFINGER6の内部アンカーリンク設定ですが、写真の手順で行えばとても簡単にリンクできます。
高度な設定を簡単な手順にしてくれたAFFINGER6に感謝です。
これならブログ初心者でも、かっこよく内部アンカーリンクが使いこなせます!
やってみよう精神は必要だけど、事前に可能な限り準備することは大切ですね。とてつもなく凹みましたが、いい経験になりました。
アンカーリンクはメリット・デメリットがあるのでなんとも言えませんが、私はいつもアンカーリンクに助けてもらいながら色々検索をしているので使いたいと思います。
※今回の記事は短いですが、練習で使っています
同じようなことでお困りの方に参考になれば幸いです。
一緒にブログ頑張りましょう!!
ちなみに、サイト内で別ページから指定の場所へリンクするにはリンク元に『https://サイトURL/#英数字』でいけます。
以上、内部アンカーリンクの設定でした。アンカーリンク設定後は、必ず確認して下さいね!
▶Kanoeの初内部アンカーリンク挑戦記事➡スナネコを見に行ってみよう!家族旅行でおすすめ観光地《栃木編》